
I want to discuss what structured data does and why it is important when optimizing our sites for search. I also see a ton of people having issues when building schema and/or adding the code to their sites, thus I am going to go over a few “easy” ways to accomplish both goals.
There are a lot of misconceptions when dealing with schema and its purpose. Basically, schema highlights your data for search engines, or any platform using this encoded data to boost their users search experience, by utilizing items on your website that web masters “mark-up”. One of the most rewarding uses for this concept, from a platforms perspective, is it allows bots to easily read, group, filter, etc. content from a site. They also “understand” the context in which this content is used because of the specificity of the “mark-up”. We can tell search engines EXACTLY what a page, product, event, etc. is about and many of the intricate details about these aforementioned examples.
The second great use for schema, and somewhat of a byproduct from our previous thought, is that bots can take this specific information that was easy for them to obtain and understand and apply them to different experiences to benefit the user. Think knowledge graphs and review stars in the serps. These type of experiences and the ability to quickly find and serve relevant pieces of micro data are the future of search, and the largest online platforms know this.
One final thought before we explore how to build and implement this stuff “easily” is the question we get asked all of the time, “Does this REALLY effect rankings?”
This question makes me cringe a bit. When Google analyzes a site to determine its ranking potential it assigns it a quality score or grade based on hundreds of factors. Try ranking a blank site with only backlinks for any type of term that actually has some search volume. Try ranking with only social signals, user metrics, schema, optimized title tags, etc. and you will find that aside from freak occurrences it just does not work like that. We need to maintain a holistic approach to our rankings and schema does play a role. We know search engines are always improving the results they serve with their end users in mind. Making it easier for them to improve your traffics experience is a great way to increase your quality score.
Aside from any ranking related conversation, Google uses data from your site to build their knowledge graphs. The easier you make this task for them, the more complete and accurate you can assure your graph will be.
Now that we got that out of the way lets go through a few ways we can build and implement schema into our site. I want to cover how I encode my structured data.
In this post we are covering microdata. Some people throw pieces of this in their footer. Others use WordPress plugins to achieve the markup. I am a fan of neither. Plugins rarely give you all of the markup you need, and the amount of information I like to provide would look terrible being stuffed in a footer.
Below I want to give you my schema to swipe. Everything in bold font needs to be edited to reflect the specifics or your site. IMPORTANT: the schema below is for you to see the changes that need made. Copying and pasting directly from the blog post is going to cause a ton of formatting issues and Google will not recognize the schema. Please download and copy the text file.
Share to download our exact schema swipe file!
[sociallocker id=”795″][file_download style=”2″][download title=”Schema%20Swipe%20File%20%20″ icon=”style1-Txt-64×64.png” file=”https://localclienttakeover.com/wp-content/uploads/Schema-Swipe-File.txt” package=”” level=”” new_window=””][/download][/file_download][/sociallocker]
<div itemscope itemtype=”http://schema.org/Dentist“>
<span itemprop=”name”>Great Smiles Dentistry</span>
<a itemprop=”url” href=”http://www.greatsmilesdentistry.com/“>Home</a>
<img itemprop=”logo” src=”http://www.greatsmilesdentistry.com/logo.png” />
<link itemprop=”sameAs” href=”https://facebook.com/greatsmilesdentistry“>
<link itemprop=”sameAs” href=”https://twitter.com/greatsmilesdentistry“>
<link itemprop=”sameAs” href=”https://yelp.com/greatsmilesdentistry“>
<link itemprop=”sameAs” href=”https://yellowpages.com/greatsmilesdentistry“>
<link itemprop=”hasMap” href=”https://goo.gl/maps/W0l8I“>
<a itemprop=”telephone” href=”tel:+17777777777“>(777) 777-7777</a>
<div itemprop=”aggregateRating” itemscope itemtype=”http://schema.org/AggregateRating”>
<span itemprop=”ratingValue”>4.8</span> stars –
based on <span itemprop=”reviewCount”>24</span> reviews
</div>
<div itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>
<span itemprop=”streetAddress”>111 Whatever st.</span>
<span itemprop=”addressLocality”>Beverly Hills</span>,
<span itemprop=”addressRegion”>CA</span> <span itemprop=”postalCode”>90210</span>
</div>
<span itemprop=”geo” itemscope itemtype=”http://schema.org/GeoCoordinates”>
<meta itemprop=”latitude” content=”29.1111111” />
<meta itemprop=”longitude” content=”-90.1111111” />
</div>
Hours:
<meta itemprop=”openingHours” content=”Mo-Sa 8:00-16:30“>Mon-Sat 8am – 4:30pm
</div>
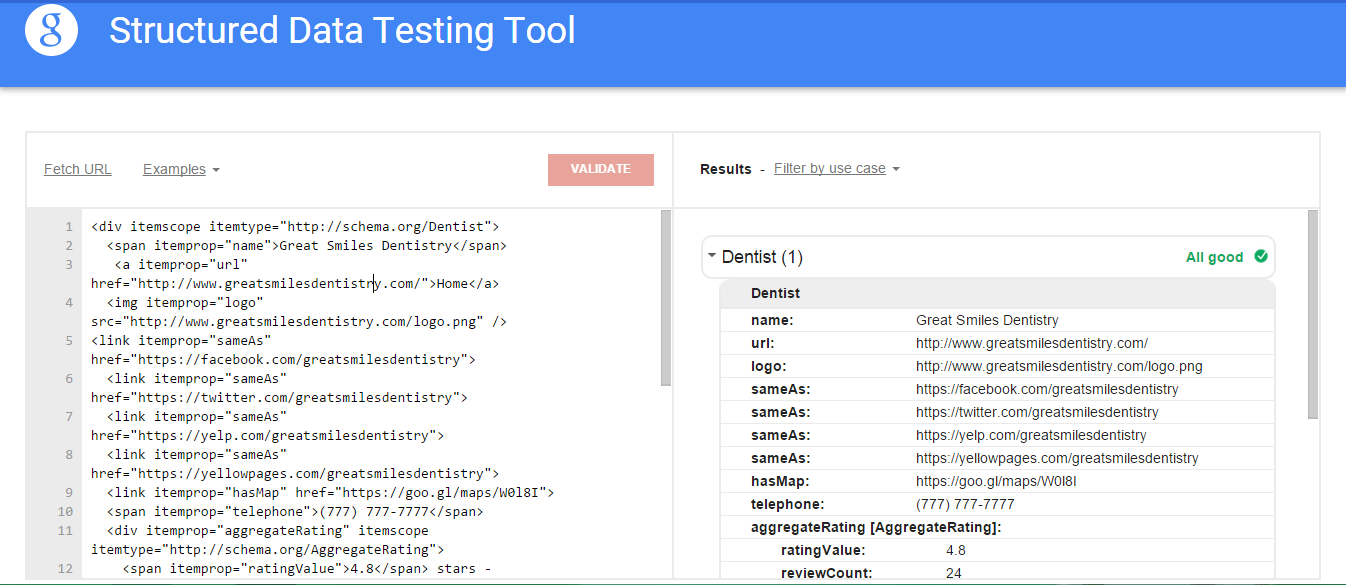
Once you copy the contents of the text file, paste it directly into Google’s Structured Data Testing Tool. I like to perform edits right in the tool because of the potential volatility of encoding this data. Especially for beginners, you can check your work each step of the way and have your entire schema built out in a few minutes.
Before we jump into Json scripts I want to go over what each of these items are and their importance for our local sites.
<div itemscope itemtype=”http://schema.org/Dentist”>
Very simple, this is the category of the business. Here is an awesome spreadsheet outlining almost 400 business categories you can use to markup your site. Don’t forget this step. Very easy way to tell search engines what kind of business your client is running.
<span itemprop=”name”>Great Smiles Dentistry</span>
It is all about establishing a brand. Google looks to specifically rank brands. This ensures they are serving the best quality content from trusted sources rather than spam. This also ensures your companies knowledge graph will be accurate.
<a itemprop=”url” href=”http://www.greatsmilesdentistry.com/“>Home</a>
The URL…I do not think we need to delve too deep into this one.
<img itemprop=”logo” src=”http://www.greatsmilesdentistry.com/logo.png” />
I always mark the logo of a brand up so Google does not get confused when populating the knowledge graph and accidentally use a random image from your site instead of the actual logo.
<link itemprop=”sameAs” href=”https://facebook.com/greatsmilesdentistry“>
This is semantic web optimization at its finest. This will show Google all of the sites that are associated with your brand. Fantastic concept and I encourage people to add their most authoritative brand properties in these sections. Social sites, Wiki pages, as well as directories like Yelp listings all will be great additions to your same as markup.
<link itemprop=”hasMap” href=”https://goo.gl/maps/W0l8I“>
When local ranking sites, reinforcing the location is a great to drive home that you are relevant to rank for local based queries. Simply grab a map link of your site and add it into the hasMap markup. You should always be adding map embeds to your local properties anyway, so if you are not familiar with how to get this information then check out the short video below.
[video_player type=”embed” width=”640″ height=”360″ align=”center” margin_top=”0″ margin_bottom=”20″]![]() [/video_player]
[/video_player]
<a itemprop=”telephone” href=”tel:+17777777777“>(777) 777-7777</a>
The telephone number of the business. Do not want to forget this and risk it not being a part of your knowledge graph.
<div itemprop=”aggregateRating” itemscope itemtype=”http://schema.org/AggregateRating”>
<span itemprop=”ratingValue”>4.8</span> stars –
based on <span itemprop=”reviewCount”>24</span> reviews
</div>
This markup is going to reflect the number of reviews and your average rating. This will help you build trust and rapport with your sites visitors thus increasing click through rates from knowledge graphs, the serps, and also make it more likely that someone will turn into a lead or customer after visiting the properties of a highly rated brand.
<div itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>
<span itemprop=”streetAddress”>111 Whatever st.</span>
<span itemprop=”addressLocality”>Beverly Hills</span>,
<span itemprop=”addressRegion”>CA</span> <span itemprop=”postalCode”>90210</span>
</div>
Another very straightforward concept…we want the address that we are marking up for search engines to match the NAP we are using on our citations and other advertisement.
<span itemprop=”geo” itemscope itemtype=”http://schema.org/GeoCoordinates”>
<meta itemprop=”latitude” content=”29.1111111” />
<meta itemprop=”longitude” content=”-90.1111111” />
</div>
Adding the geo coordinates is just another way to drive home the local aspect of your site for Google. Finding and adding the latitude and longitude can sometimes be a bit buggy and difficult on Google Maps so I included another site that you can use to grab these numbers, quick. Go here and enter your address. Simple as that.
Hours:
<meta itemprop=”openingHours” content=”Mo-Sa 8:00-16:30“>Mon-Sat 8am – 4:30pm
</div>
The hours are also fairly straight forward. Improving people’s search experience by telling them more about your brand through complete knowledge graphing are great quality signs for search engines.
I wanted to take a moment and include the “why” of this code, especially for those not very familiar with schema. I learn better when I understand the “why” so I hope some of you gained some additional insight into schema. I hope you all enjoyed the post and if you have any questions please feel free to post them below.